
Interested in joining us? Let’s build things together!
Are you…
Interested in joining a startup and making huge impact?
Up for solving complex problems outside of your comfort zone?
Someone that likes to wear many hats and grow in many directions?
Passionate about product experimentation and data analytics?
Excited about dashboards, charts, graphs, complex user flows and more?
If you’ve answered yes to all of the questions above, I’d love to chat with you!
As the only designer currently at Statsig, I’m solely responsible for designing everything that ranges from product design, website design, branding, marketing materials, swag and more. It’s been a fun journey wearing many hats and delivering meaningful value & impact with my skills.
Now that our team and product are growing at a rapid pace, I’m starting to look for more designers to join me on this journey. That’s why I decided to write this blog post — to share my thoughts on Statsig Design today and why you should consider joining us.
About Statsig
Before I shed some more light on what Design at Statsig currently looks like and what we could think together into the future, here’s some information for you to get to know about our company a bit more.

Basic facts
Founded in February 2021 by an Ex-Facebook VP and a group of Ex-Facebook Engineers
Our mission is to help companies and product teams to “accelerate growth with data”
Raised $10.4M Series A led by Sequoia Capital
~20 employees and rapidly growing headcount (from companies like Facebook, Google, Amazon, Snowflake and more)
In-person office in Kirkland, WA (we’ll soon move to a bigger office)
Building a product focused around experimentation and data analytics (B2B SaaS tool)
Already generating revenue based on yearly contracts from many well-known companies and from monthly product-usage billing

Product we’re building
The product we offer today is a faithful replica of the growth infrastructure utilized inside Facebook that allowed it to grow to more than 2 billion users (Blog post on Why we started Statsig). The internal developer infrastructure that almost every product team at Facebook uses on a daily basis has enabled teams to stay in the Build > Measure > Learn > Build loop. At Statsig, we’re bringing that power to every product team out there.
Designers might be less familiar with the practice/culture of product experimentation and the process of incrementally rolling-out of features (based on learnings and interpretation of data). So, if you’re curious to understand more about our product, I suggest taking a closer look at some of the links I added below.
Learn more about us
Statsig website (check us out in more detail)
Statsig product demo account log in (try it out yourself)
Statsig LinkedIn Company Page (view resources & updates we post)
Statsig on Dribbble (just for some product shots)
Day-to-day for Design
You might be asking, “what does a designer do everyday at Statsig?” My answers to this question is important because you’ll get a sense of what to expect when you decide to join. Also, it’ll give you some ideas on what you can bring to the table.
Each day is different of course but here’s a list of things that I do throughout the day:
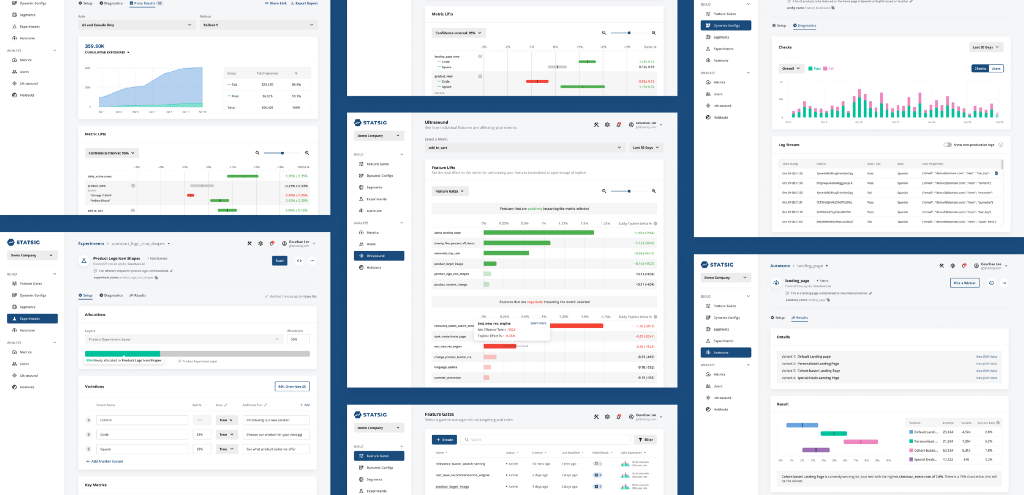
Work on product features: A good chunk of my time is spent on designing features and working with our engineers . Recently, we improved our experiment report view to make it easier for people to understand the impact of each variant to the metrics you care about. Also, we’re in the process of designing out a better metrics catalog and dashboard for people to keep track of how each experiment is contributing to their goals. Our prioritization is a healthy balance between features that are already on our roadmap and that are requested by our customers.
Product dogfooding and quality control: On a regular basis, I browse through our product in detail to see if there are any quality items worth flagging for fixes. Once documented, engineers are able to set aside time to get to them during a quality week or free time.
Other things aside from product work: When I’m not actively designing (or resting on one of our bean bags), I’m actively engaged in team meetings, reading up on Slack channels for customer feedback or, glancing at our internal tools for new sign ups and product usages.
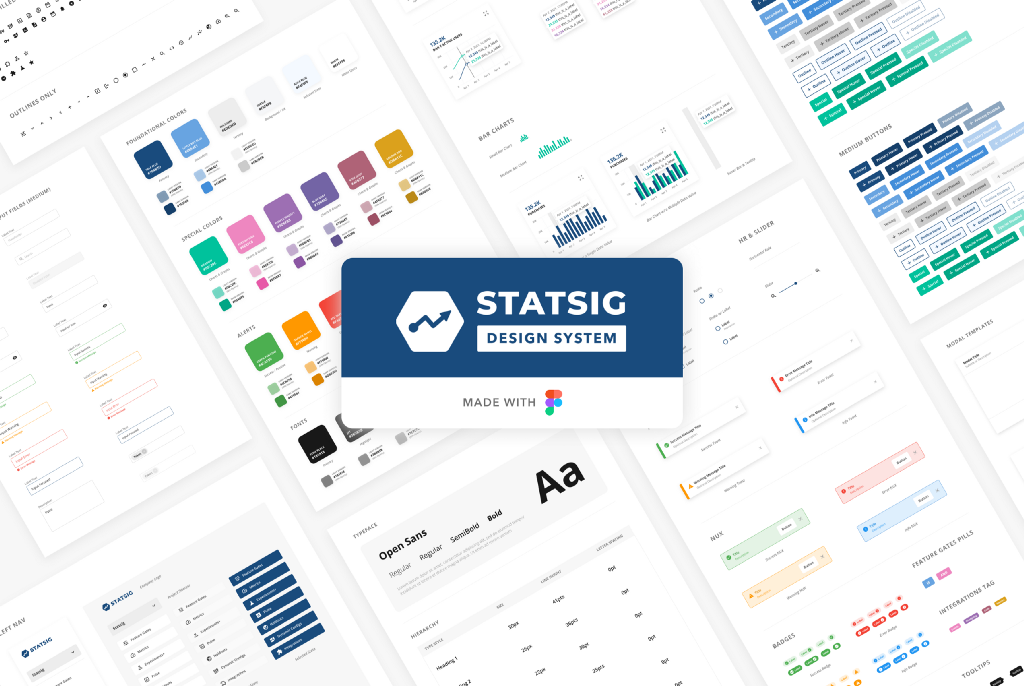
Other design work: I have to wear many hats and play various roles with my skills, I always think and respond to areas where I can deliver impact. A short list of things include… writing a blog post, improving the website, updating the Statsig Design System, designing marketing materials and swags etc.

Responsibilities for Design
Being the only designer at the company, I need to be flexible and impactful at the same time. Therefore, efficiency and velocity are super important factors in being able to stay on top of my work. I love to think deeper into the problem that I’m trying to solve for our customers, however, sometimes it’s okay to have a bit more of a scrappy design process and calling things good enough for now. This is because as a team, we all have iteration mindset when we approach feature launches and making improvements to them.
At the current state of the company, designer’s key responsibility is to work on whatever make sense in growing the company in multiple directions. The most important work items are obviously related to the actual product but the creative energy can also be spent on building the internal culture and external presence of the company as well.
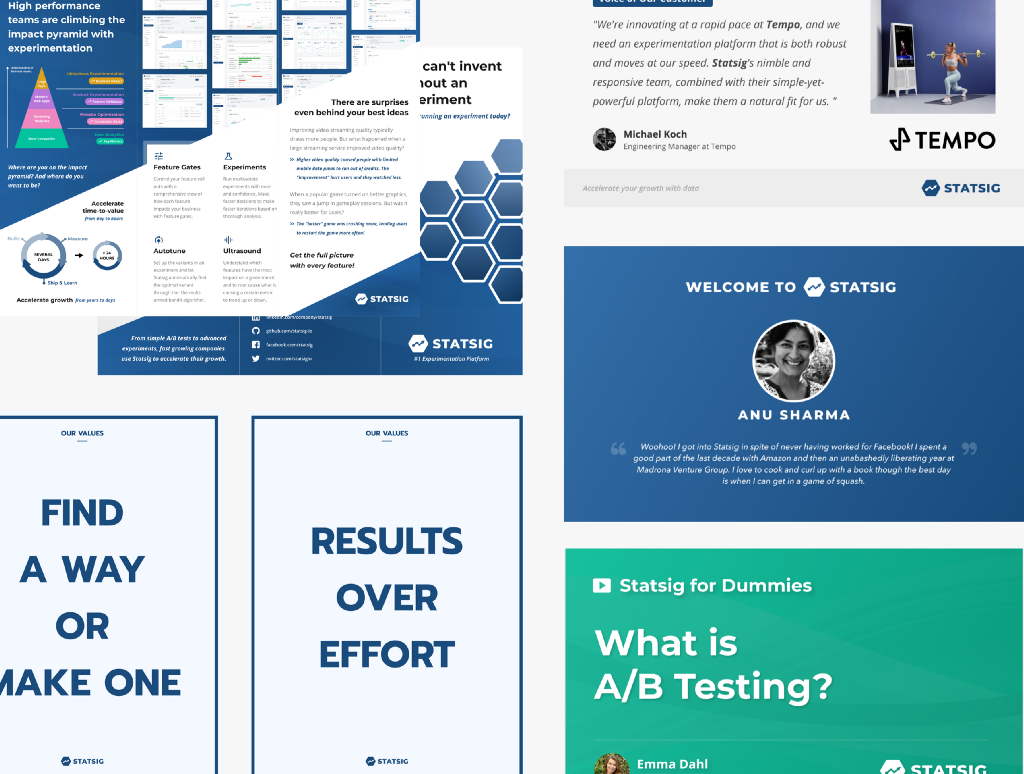
So far, I’ve contributed to designing things like our company value posters, swags, funny memes, new hire welcome posts, voice of customers, conference pamphlets, business cards, blog post & video hero images and more. Personally, these were fulfilling activities and output for me but at the same time, I truly believe that those work have contributed to the growth of our company. Going out of one’s way in getting shit done over delegating work is important culture at Statsig!

Principles for Design
It’s never too early to establish strong design principles. From what I’ve observed and experienced so far, I was able to come up with a few. As we scale and continue to grow, I expect the growing design team to gradually rethink and reevaluate these:
1/ Deliver the best user experience possible for our customers
We serve our customers who trust us in how we calculate the results and present data. Therefore, good UX in our product doesn’t just stop from ease-of-use, consistency and simple user flows — it extends to being transparent and direct to our customers whenever appropriate. In other words, what we provide should be straightforwardly understood and actionable as well.
2/ Maintain high bar for design
A lot of the early versions of B2B tools lack “good” design. In some cases, there might not even be a designer at the company yet. In other cases, the team is just hustling to build a lot of things quickly without thinking holistically about the structure of the product and its user experiences. At Statsig, we value design tremendously and acknowledge the importance of a well-designed product. Therefore, a good part of designer’s responsibility is to maintain the high quality of our product — both in how things are presented to our customers and how they’re able to use it.
3/ Prioritize efficiently to deliver maximum impact
There’s always going to be a lot of work and it’s our job to identify which ones to tackle first. It always begins with a team effort in prioritizing the right items to work on but at an individual level, designers need to work efficiently to provide reasonable outputs in a timely manner. Like mentioned before, in certain circumstances, it’s okay to say, “this is good enough for now, we can revisit later.”
4/ Design can be forgiving but do ask a lot of questions
There isn’t a perfectly designed solution for everyone and nothing can be error-less. This is why our customers provide feedback to us so that we can continue to make our product better and better. Also, designers who don’t have as much background knowledge about data, experimentation and developers than others could easily get lost in understanding the problem we need to be solving. Therefore, don’t be shy from asking a lot of questions before diving into designing solutions right away.
5/ Let data guide our decisions
Frankly, this is something we currently do less at the company-level. However, as we continue to develop our processes in talking to our customers and using our own tool to analyze the impact of our product changes, the data we collect should guide us to make better decisions. Therefore, it’s important that designers actively look out for data and make it a part of the design process.
Opportunities for Design
Although there isn’t really a design team yet at Statsig right now, as the company grows, so should the design team. In a distant future, I could imagine the design team growing to multiple Product Designers, a dedicated team of Brand/Visual Design and other orgs like UX Research. In a near-term outlook, I’m looking for people that can enjoy the product we’re building and are passionate about establishing the culture of design at Statsig.
You’ll be able to wear many hats and experience growth in many directions like I have for the past 9 months here. Also, you don’t need to have prior understanding of experimentation or already be a master of data visualization. However, I hope you are passionate about what we do.
At Statsig, we have one of the most talented group of people that any early stage startup can ever have. Moreover, we’re growing at a rapid pace with customers loving our product more over our competitors that have been around for years. One of the biggest difference we can make as designers in growing the company even further is to continue advocating for the importance of a well-designed B2B product that can bring meaningful value to our customers.
If you find this interesting, reach out to me (gb@statsig.com) or contact me via LinkedIn!