
Of the top million websites out there, 900,000 of them use a CMS. And for good reason.
To understand content management systems (CMSs), it’s easier to understand what life was like before them.
Imagine the year is 1990. You’re a brick-and-mortar store owner and want to create a website for your business. Just the basics: Hours of operation, address, and a little blog about the goings-on in the industry.
The website would need to be designed by a developer, and nothing was user-friendly. If you didn't specifically study website development, the only help around was coding tutorials, usually provided on floppy disks or—believe it or not—magazines.
Every time you wanted to write a blog post, you would create the draft in Multi-Tool Word (the predecessor to Microsoft Word) and email it to your developer. It was the developer’s job to transform it into an HTML web page, and then update your website manually to point users to your new blog post from the /blog listing page.
Nothing was automated, and nothing was easy.
Fast-forward to present day, where content management systems exist to solve all these problems.
For building websites, CMSs make the process almost as simple as possible (with the exception of visual website editors). While you won’t need to know how to code, you’ll still need to understand how code works in order to properly configure your reusable website parts.
Where content management systems shine, however, is with the creation of repeatable “templated” content. Picture the blog on your website: Even though all the content is different, all the layouts are the same. This is the perfect use case for a CMS.
What is a CMS?
A CMS, short for content management system, is a tool or platform that allows users to design and publish content on a website or application. There are two main ways to implement content management systems—traditional and headless.
The main difference between a headless CMS and a traditional CMS is that a headless CMS is used to publish content onto a website, and a traditional CMS is used to design that website as well.
In this post, I’ll not only cover the basics of content management systems, but will use Statsig’s CMS as an example, breaking down each detail in order to provide a comprehensive overview of exactly how CMSs work, and what benefits arise from using them.
Please consider this a “steal our secrets” moment.

How does a CMS work?
Think about what happens when you load a web page.
Firstly, your device requests information from the webserver which loads the web page on your browser. For the sake of this example, the server tells your device two main things in order for the web page to load:
Where the content goes (and how it's styled)
What the content is
On websites that use a CMS, there’s an extra layer added to this transaction: The server knows all the spots and stylings for where the content goes (point #1), but it needs to ask the CMS what content goes there (point #2).
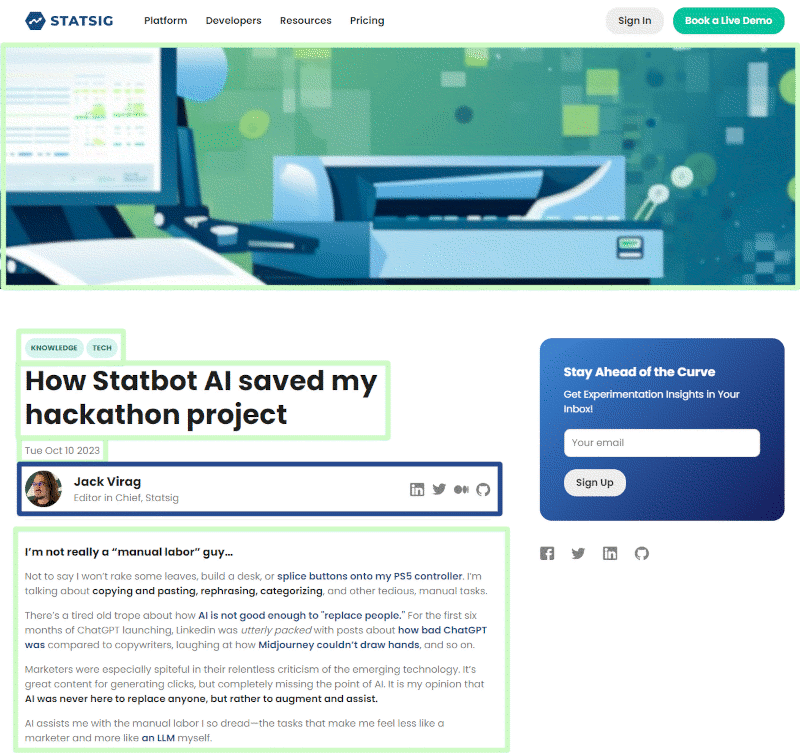
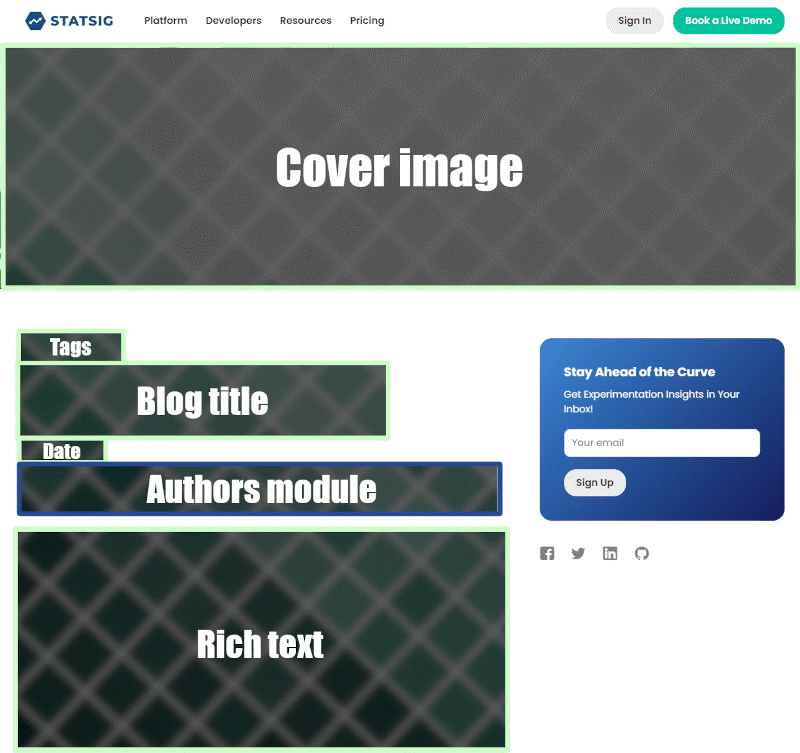
A visual example explains this very well:

This is what you see when you load the Statsig website. In this picture, CMS content is outlined, the rest is determined by our server.
While all of this information and content is delivered to users upon page load, half of it (where the content goes and how it’s styled) comes from our server, and half of it (what the content actually is) comes from the CMS.

In Statsig’s case, our CMS is headless and is populated via our servers making API calls to our CMS. There are two main ways that CMS systems are used in web development: Traditional and headless.
Headless CMS
The example above, the blog on which you’re reading this, uses a headless CMS.
A headless CMS is a web-building system wherein the actual layout of the web pages is determined by the main web server. In our case, it’s just code, but it can be any type of system you prefer, and the CMS handles the content.
When you build a website using a headless CMS, you’re responsible for using HTML and CSS to create stylings for the entire site. Headless CMS websites often use a visual web builder to handle the styling aspect, and the CMS to handle the content management.
The main advantage of using a headless CMS is that the look and feel of the website is entirely up to you. Especially if you’re comfortable writing code, this is a great option to move quickly and still enjoy the benefits of using a CMS, like having all your content fit within a specific model.
Note: Headless CMSs are usually cached so that pages can be served quickly. Read more about experimenting on cached content.
Traditional CMS
Traditional content management systems are just like headless, except they go one simple step further: Instead of building the front end of the website yourself, you do so through a CMS.
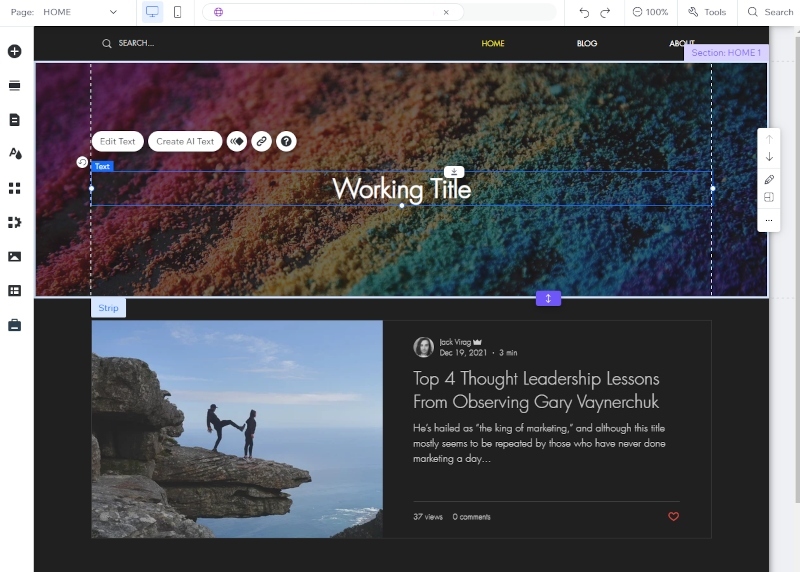
Traditional CMSes like Webflow (which also offers a headless option) provide users with a somewhat-straightforward visual editing system for creating web pages. While these builders aren’t quite as simple as thoroughbred visual editors, they make up for it with their flexibility and customization.
The main difference between visually building a website with a CMS versus a visual web builder is that the CMS will require you to understand quite a bit about front-end software development. In the CMS, you’ll need to first create styles which will then be used by all subsequent pages that employ that style.
For instance, creating an H2 style isn’t quite as straightforward as dragging text onto a page, and then selecting “H2” from a list of markdown options. Instead, you’ll need to tell the CMS what H2s should globally look like—including font, weight, color, etc.—and then use that global H2 style on your page.
One of the greatest CMS features ever is the ability to create what Webflow refers to as “collections.” A collection is a template of a page, like the blog post example above. Every page created within a collection is identical in stylings, and draws in content from fields on the backend, i.e., all blog post titles are styled the same and go in the same place, but the content is different depending on the title of the specific blog post being loaded.
What do people use instead of content management systems?
There are a few other ways to build websites without using a content management system, although most of them offer some type of basic content management capabilities.
WordPress theme sites
WordPress sites are one of the most common types of websites out there.
WordPress at its core functions like a content management system, and offers a pretty straightforward experience for publishing new content. Making sitewide changes, however, is where things get tricky.
WordPress’s publishing capabilities can be categorized by two buckets: Pages and posts. A page is a generic web page, like a “features” or “about us” page, and a post is a repeatable page like a singular blog post.
Where the WordPress theme comes into play, however, is that the theme is all of the code and styling for the entire website. Without getting too technical, WordPress uses a unique hierarchy wherein various modules and elements are defined in the theme. When a web page is loaded, the theme determines which modules are bubbled up to the surface.
Pro tip: Because of the unique WordPress hierarchy, you'll notice elements with "wp" tags all over WordPress sites' source code.
What makes WordPress suboptimal compared to thoroughbred CMS or headless CMS websites is that the themes can easily become subject to feature bloat. If the theme includes too many layouts and configurations, it can negatively affect page loading speed, causing the site to fail Lighthouse tests, which ultimately impacts a site’s search visibility.
When your theme becomes too heavy, it will require the entire site structure to be redone—there’s really no other way around it. Sometimes this can be accomplished by pruning unused code from your theme, or even masking this process through a sitewide redesign and refresh.
Honestly, this is usually the point when web developers make the switch to a regular CMS.
WordPress theme site pros:
Built-in CMS features
Great usability for marketers
A plethora of useful plugins, like Yoast SEO
WordPress theme site cons:
Theme bloat
Changes require development resources
Themes are constricting
Visual website editors
Visual editors like Wix and Squarespace are great options for users who want to start quickly, iterate instantly, and retain the power to make changes without a front-end developer.

Visual editors function exactly how you’d imagine. Upon creating a “project” (website), users are asked to provide some basic information like choosing a color palette, uploading assets, and so on. From there, the site somewhat automatically creates a template website, with a large selection of pre-made elements that can be dragged and dropped onto the web page.
These elements range from simple and straightforward to somewhat advanced, like:
Text blocks
Images
Forms
Synced calendars
Maps
Embeds
Every element, from page backgrounds to images, can be clicked into and thoroughly customized, like changing the color, link, text, and hover state of a button, or changing the fields in a form.
The downside of visual editors is that the builder must still know frontend best practices or else the site may suffer from slow loading speeds or bad user experience. Depending on your use case, you may spend much of your time designing a beautiful desktop site, and then sacrificing it all just to make sure the mobile version works.
Visual web editors also don’t have many built-in SEO features, although they’re adding more every day. As of now, if you want to give your site the SEO juice, you might have to rely on a front-end developer anyway.
Visual editor pros:
Easy to design
No ramp-up time
No code required
Make changes instantly
Visual editor cons:
Tough for SEO
Hard to optimize for best practices
Limited functionality
Hardcoded websites
The term “hardcoded” can technically refer to a bunch of different technologies, but is a general term used to describe sites that are written directly using programming languages like HTML, CSS, and JavaScript, without the help of CMS, platforms, or visual editors.
This is considered the “original” way to build a website, before tools like WordPress came along and simplified the process.
In a hardcoded site, every component—from the header to the footer—is manually created by a web developer. The layout, colors, interactivity, etc., are all determined by the code as opposed to any type of pre-defined theme or visual layout tool.
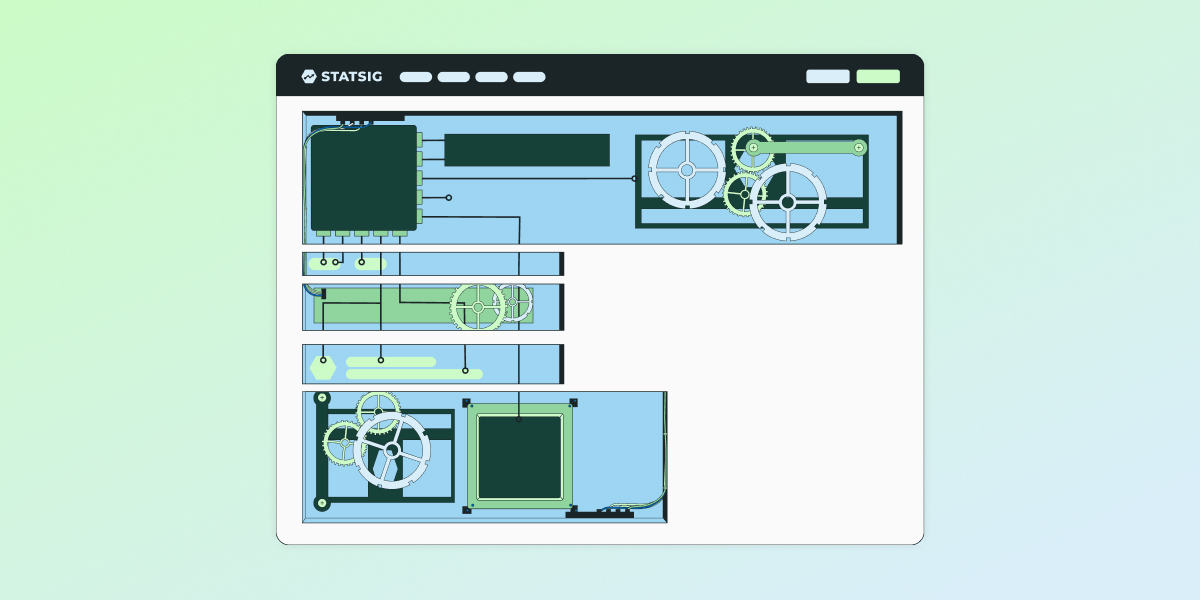
For example, the image below shows the frontend code of different websites.

Another advantage of hardcoded sites is that, without the overhead of unnecessary plugins or bloated themes, the sites often load faster and perform better.
Because of the hands-on approach, hardcoded websites offer users the utmost control—as long as they know how to code. This is a contrast against platforms like WordPress or Squarespace, which tend to have limitations based on their themes or visual editors.
This high degree of control comes at a cost. Hardcoded sites are virtually impossible for non-developers to make changes to (sorry, marketers). Simple tasks, like updating a blog post or swapping an image, require diving into the site’s code, which is difficult for non-devs out there.
Plus, since there’s no underlying platform for handling content updates, there’s a higher risk of breaking the site with a small coding mistake. For someone like me, who often needs to wave down a front-end developer to help find the missing bracket, this downside is substantial.
Hardcoded website pros:
Maximum customization for developers
Performance
Lightweight
Hardcoded website cons:
Unfriendly to non-developers
Not quick or easy to create and maintain entire sites
Difficult to maintain
No built-in features
Get a free account

For more on CMSs, check out part two of this post: The benefits of content management systems.



